Routing
In this section, you’ll learn how to use the Angular Router with Apollo to implement some navigation functionality!
Install Dependencies
The Angular Router is an optional service that is already installed thanks to angular-cli.
Create a Header
Before you’re moving on to configure the different routes for your application, you need to create a Header component that users can use to navigate between the various parts of your app.
This renders merely two router-link that users can use to navigate between the LinkListComponent and the CreateLinkComponent components.
Setup routes
You’ll configure the different routes for the app in src/app/app.routing.ts.
Let’s take a closer look to understand better what’s going on:
- Here you import the
CreateLinkComponentandLinkListComponentcomponents which will be rendered for different routes - Here you map each route to the component that should be rendered
- Here you configure the angular router
You now need to make some small updates to src/app/app.module.ts.
You need to update one more file, src/app/app.component.html.
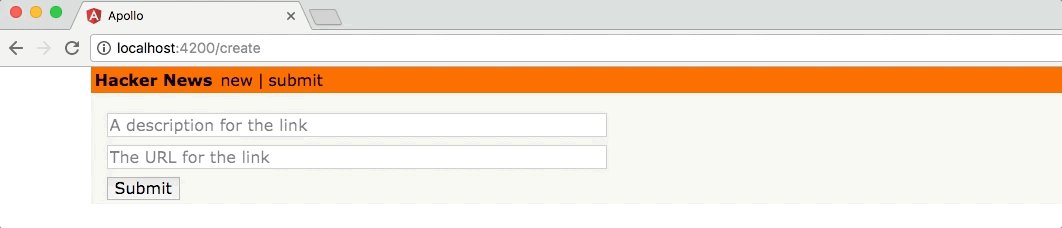
That’s it. You can now access two URLs: http://localhost:4200/ will render LinkListComponent and http://localhost:4200/create will render the CreateLinkComponent component you just wrote in the previous section.

Implement navigation
To wrap up this section, you need to implement an automatic redirect from CreateLinkComponent to LinkListComponent after a mutation is performed.
After the mutation is performed, the angular router (Router service) will now navigate back to the LinkListComponent component that’s accessible on the root route: /.